前言
在2018年的时候写过《typecho模板设置数据备份与恢复》的文章,其中里面的代码将模板名字写死了,需要模板作者改动其中的模板名字才能用于其他模板,这样很不方便,近期打算给自己的新模板加入这个功能,于是就改成通用型的了

首先获取模板目录文件夹名称
经过观察我发现typecho数据库里面的模板名字其实就是模板文件夹的名字,并非模板声明的名字,所以我们需要获取到模板文件夹名字,不过我没找到合适的方法,所以通过截取字符串的方式截取到模板名字,代码如下:
$str1 = explode('/themes/', Helper::options()->themeUrl);//截取/themes/后面的字符串
$str2 = explode('/', $str1[1]);//截取/前面的字符串
$name=$str2[0];//得到模板文件夹名字
然后将功能代码中写死的名字改为获取到的名字
就是将《typecho模板设置数据备份与恢复》代码中的yodu换成$name。
最后将整理好的代码放入functions中
具体操作就是,打开模板的functions.php文件(没有的可以自行建立一个可以参考 typecho 的默认模板),然后在 themeConfig($form) 函数里添加以下整理好的代码:
$str1 = explode('/themes/', Helper::options()->themeUrl);
$str2 = explode('/', $str1[1]);
$name=$str2[0];
$db = Typecho_Db::get();
$sjdq=$db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:'.$name));
$ysj = $sjdq['value'];
if(isset($_POST['type']))
{
if($_POST["type"]=="备份模板设置数据"){
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:'.$name.'bf'))){
$update = $db->update('table.options')->rows(array('value'=>$ysj))->where('name = ?', 'theme:'.$name.'bf');
$updateRows= $db->query($update);
echo '<div class="tongzhi col-mb-12 home">备份已更新,请等待自动刷新!如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2500);</script>
<?php
}else{
if($ysj){
$insert = $db->insert('table.options')
->rows(array('name' => 'theme:'.$name.'bf','user' => '0','value' => $ysj));
$insertId = $db->query($insert);
echo '<div class="tongzhi col-mb-12 home">备份完成,请等待自动刷新!如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2500);</script>
<?php
}
}
}
if($_POST["type"]=="还原模板设置数据"){
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:'.$name.'bf'))){
$sjdub=$db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:'.$name.'bf'));
$bsj = $sjdub['value'];
$update = $db->update('table.options')->rows(array('value'=>$bsj))->where('name = ?', 'theme:'.$name);
$updateRows= $db->query($update);
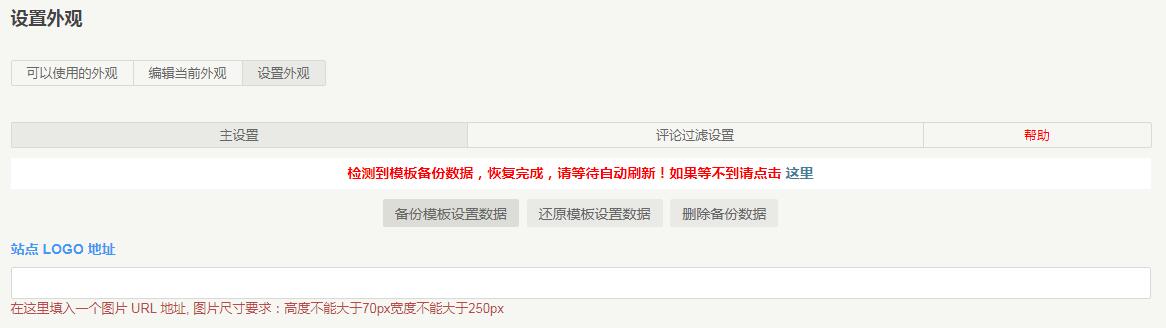
echo '<div class="tongzhi col-mb-12 home">检测到模板备份数据,恢复完成,请等待自动刷新!如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2000);</script>
<?php
}else{
echo '<div class="tongzhi col-mb-12 home">没有模板备份数据,恢复不了哦!</div>';
}
}
if($_POST["type"]=="删除备份数据"){
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:'.$name.'bf'))){
$delete = $db->delete('table.options')->where ('name = ?', 'theme:'.$name.'bf');
$deletedRows = $db->query($delete);
echo '<div class="tongzhi col-mb-12 home">删除成功,请等待自动刷新,如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2500);</script>
<?php
}else{
echo '<div class="tongzhi col-mb-12 home">不用删了!备份不存在!!!</div>';
}
}
}
echo '<form class="protected home col-mb-12" action="?'.$name.'bf" method="post">
<input type="submit" name="type" class="btn btn-s" value="备份模板设置数据" /> <input type="submit" name="type" class="btn btn-s" value="还原模板设置数据" /> <input type="submit" name="type" class="btn btn-s" value="删除备份数据" /></form>';
完成
这样就方便加入模板了,只要改改样式啥的就可以了,顺便说下应该只兼容SQL环境,其他数据库环境没试过…
觉得文章有用就打赏一下文章作者
微信扫一扫打赏
