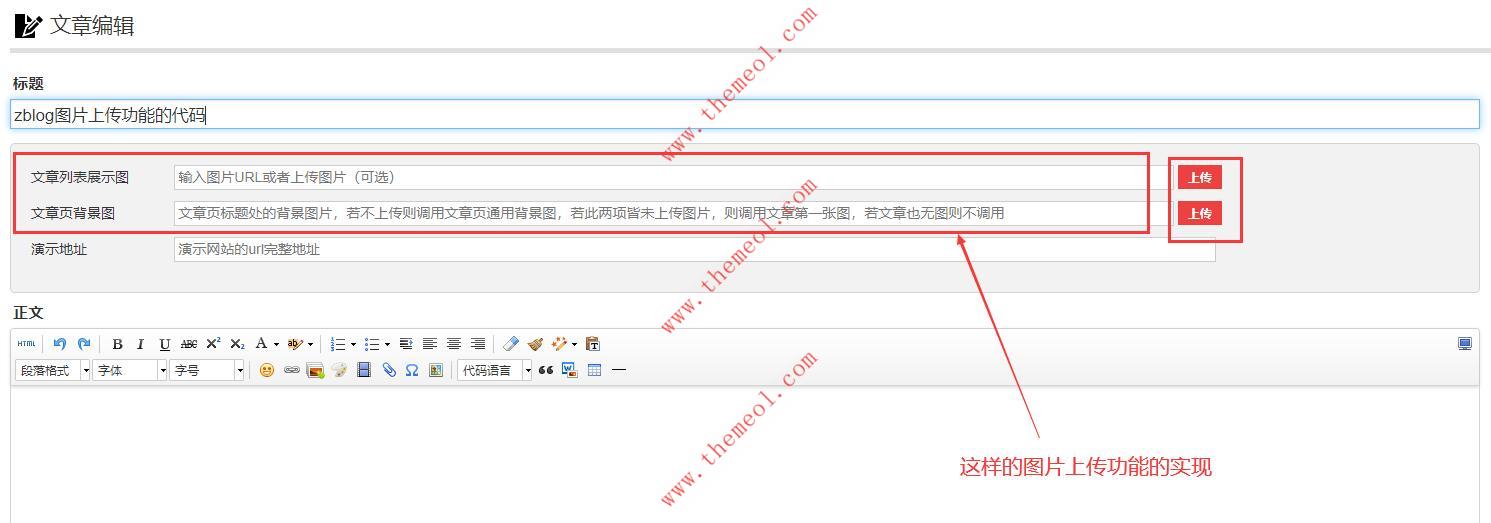
如果你正在开发一个主题,那么你肯定要用到图片上传这样一个功能,起码你至少要在zblog主题配置中添加个logo上传的按钮!

那么在zblog中,这个图片上传的功能我们该怎样去实现呢?这个问题的答案一般有两种:
1,自己敲代码来实现
这种方法虽然我还是比较推荐的,但是对于刚刚开始学开发的新人来说,它不免有些困难重重,所以这不是我要说的教程!
2,利用zblog已有的UE编辑器来实现
这种方法虽然对于我们开发的主题来说有一定的限制,就如大家经常会在一个主题说明中看到的一句话“你可以不使用UE编辑器,关闭它,但请勿删除UE编辑器”一样,这种方法的限制就是用户必须使用UE编辑器才能实现配置中的图片上传!
但,这样的局限并不重要,重点是这种方法即简单又省力,而且也不会给用户的网站带来一点点的负面影响!所以我建议初入zblog开发的朋友选择使用这样的方法,具体实现代码如下说明:
①在主题后端代码目录中新建一个js文件,名称大家随便好了,这个文件的代码如下:
var ueditorConfig = document.createElement('script');
$(ueditorConfig).attr('src',bloghost + 'zb_users/plugin/UEditor/ueditor.config.php');
$("body").append(ueditorConfig);
var ueditorAll = document.createElement('script');
$(ueditorAll).attr('src',bloghost + 'zb_users/plugin/UEditor/ueditor.all.min.js');
$("body").append(ueditorAll);
var container = document.createElement('script');
$(container).attr('type','text/plain').attr('id','img_editor').css('display','none');
$("body").append(container);
ue_image = UE.getEditor('img_editor');
ue_image.ready(function(){
$(document).on("click",".ue-image-upload",function(){
input = $(this).siblings('input.ue-image-url');
img = $(this).siblings('img.ue-image');
ue_image.getDialog("insertimage").open();
ue_image.addListener('beforeInsertImage', function (t, arg) {
input.attr("value", arg[0].src);
img.attr('src',arg[0].src);
});
});
$(document).on("blur","input.ue-image-url",function(){
if ($(this).val())
$(this).siblings('img.ue-image').attr('src',$(this).val());
});
});
②在需要上传图片的页面源代码中,引入上面的js,在需要上传图片的地方,使用下面的代码:
<p>
<input name="meta_thumb" type="text" class="ue-image-url" value="{$value}" placeholder="输入图片URL或者上传图片">
<input class="ue-image-upload" type="button" value="上传图片">
<img src="{$value}" class="ue-image">
</p>
这里的p标签可以根据你自己的实际情况进行改变,另外,第一个input标签和下面的img标签中的{$value}代表的是一个图片地址的值,在不同地方使用它的写法就会不同,如在主题配置中,这个值的形式为¥zbp->Config(‘主题ID’)->meta_thumb,而在UE编辑器文章编辑页中的形式就是$article->Metas->thumb。
注:上方的input的那么值“meta_thumb”,如果在主题配置中的话,不能这样写,这个一般是在文章编辑页中的写法,主题配置中取名不要用“meta_”这样的形式!
觉得文章有用就打赏一下文章作者
微信扫一扫打赏
