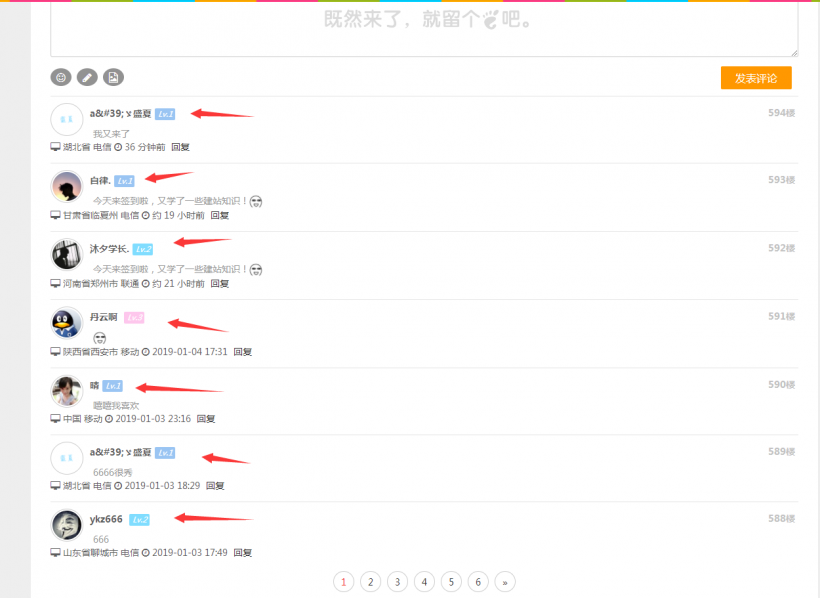
教程演示

教程简介
为你的EMlog博客 评论区添加评论者等级 评论者的等级由评论的QQ邮箱的次数来分配你的等级 评论的时候填写你的QQ邮箱 比如等级二 需要20次评论 评论20次就可以从1级升级到2级的 默认都是一级的 核心代码可以任意设置多少级 达到多少次评论升几级 任你设置 好了 不废话来 直接开始教程把 咋地了 嫌弃我嫌弃我的B话多了吗 嘿嘿 往下面看 小老弟们 呵呵!
第一步
你的模版/module.php增加如下代码 别放错了哦
<?php
//邮箱输出评论者等级
function echo_levels($comment_author_email,$comment_author_url){
$DB = Database::getInstance();
global $CACHE;
$user_cache = $CACHE->readCache('user');
$adminEmail = '"'.$user_cache[1]['mail'].'"';
if($comment_author_email==$adminEmail){
echo '<a class="admin" title="这货就是管理员"><img src="'.TEMPLATE_URL.'images/admin.png"></a>';
}
$sql = "SELECT cid as author_count,mail FROM ".DB_PREFIX."comment WHERE mail != '' and mail = $comment_author_email and hide ='n'";
$res = $DB->query($sql);
$author_count = $DB->num_rows($res);
if($author_count>=0 && $author_count<5 && $comment_author_email!=$adminEmail)
echo '<a class="vip1" title="VIP等级:初入联盟 LV.1"><i class="pro"></i><i class="level">Lv.1</i></a>';
else if($author_count>=5 && $author_count<10 && $comment_author_email!=$adminEmail)
echo '<a class="vip2" title="VIP等级:英勇黄铜 LV.2"><i class="pro"></i><i class="level">Lv.2</i></a>';
else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail)
echo '<a class="vip3" title="VIP等级:不屈白银 LV.3"><i class="pro"></i><i class="level">Lv.3</i></a>';
else if($author_count>=20 && $author_count<30 && $comment_author_email!=$adminEmail)
echo '<a class="vip4" title="VIP等级:华贵铂金 LV.4"><i class="pro"></i><i class="level">Lv.4</i></a>';
else if($author_count>=30 &&$author_count<40 && $comment_author_email!=$adminEmail)
echo '<a class="vip5" title="VIP等级:璀璨钻石 LV.5"><i class="pro"></i><i class="level">Lv.5</i></a>';
else if($author_count>=40 && $author_coun<50 && $comment_author_email!=$adminEmail)
echo '<a class="vip6" title="VIP等级:超凡大师 LV.6"><i class="pro"></i><i class="level">Lv.6</i></a>';
else if($author_count>=50 && $author_coun<60 && $comment_author_email!=$adminEmail)
echo '<a class="vip7" title="VIP等级:最强王者 LV.7"><i class="pro"></i><i class="level">Lv.7</i></a>';
else if($author_count>=60 && $author_coun<70 && $comment_author_email!=$adminEmail)
echo '<a class="vip8" title="VIP等级:职业选手 LV.8"><i class="pro"></i><i class="level">Lv.8</i></a>';
}
?>
第二步
放完第一步核心代码来 下来还是module.php文件
这句代码 代表是评论等级在什么地方显示 放在你要显示的地方哦
<span class="comment-reply"><?php echo echo_levels("\"".strip_tags($comment['mail'])."\"","\"".$isuserlink."\"");?></span>
第三步
上面的两步完成来 真的很不错来啊 还有最后一步哦 等级的css哦
下面颜色代表是每个等级的颜色哦 可以自行设置哦 放在你的公用的Css文件
如果还有什么不会的评论 或者直接联系我哦
/*评论等级*/
.vip1 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #348be8;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip2 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #0bf;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip3 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #fd8edb;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip4 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #eb5055;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip5 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #6f8ec5;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip6 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #5fb878;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip7 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #c0c000;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
.vip8 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #292929;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
觉得文章有用就打赏一下文章作者
微信扫一扫打赏
