据统计,据媒体报道,据各种经验之谈:用户不喜欢点击,更爱滚动!所以,之前挺流行的文章分页没有了,沿用了几百年的“下一页”也被无限load取代。瀑布流和Twitter更是推动了无限load的普及。
这里介绍一个jQuery插件:Infinite AJAX Scroll,通过这个插件能快速实现无限滚动翻页。因为是jQuery所以到处都能用,这里我们以Typecho作为例子。
第一步接入Infinite AJAX Scroll
下载Infinite AJAX Scroll,放到对应主题的js文件夹中。因为是jQuery插件,我们还要先连上jQuery。打开header.php页面,插入如下代码:
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="<?php $this->options->themeUrl('js/jquery-ias.js'); ?>"></script>
第二步为Typecho加上分页
如果看官网文档的话,它会告诉你分页代码用带有数字列表的<?php $this->pageNav(); ?>。如果你用的是这个代码,请务必换成<?php $this->pageLink('下一页','next'); ?>。
步骤三调整代码
把下面这段代码插在步骤一代码的后面即可,然后我们要做一些调整。
<script type="text/javascript">
var ias = jQuery.ias({
container: '#posts', //大容器
item: '.post', //循环容器
pagination: '#pagination', //分页容器
next: '.next' //下一页的class
});
ias.extension(new IASTriggerExtension({
text: '加载更多', //此选项为需要点击时的文字
offset: 2, //load多少页后显示加载更多按钮
}));
ias.extension(new IASSpinnerExtension()); //加载时的图片
ias.extension(new IASNoneLeftExtension({text: "已经没有文章了"})); //到底后显示的文字
</script>
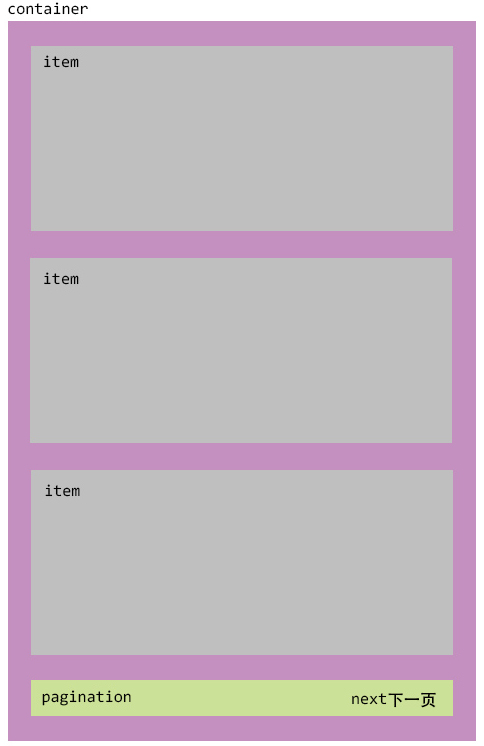
我们需要把容器对应的id和class填上,
item指的是循环列表的容器,就是列表中的文章最外层div的id或者class
container是整个大容器,就是包裹文章列表的div的id或者class
pagination是分页所在的容器,就是包裹分页按钮的div的id或者class
next是下一页对应的class,就是分页按钮超链接的class
如果没有id或者class,就自己加一个。为了更方便理解,我偷了个图,基本就是这样的

步骤四重载函数
因为文章可能含有缩略图,而缩略图可能会用到惰性加载的js,所以ajax加载文章后,缩略图可能加载异常,这时我们需要在步骤三的代码最后加上一条
ias.on('rendered', function(items) {
//你的重载函数
})
常见的惰性加载需要重载的函数
Lazyload
$("img.lazy").lazyload({effect:"fadeIn"}); //这里是你调用Lazyload的代码
blazy
;(function() {
// Initialize
var bLazy = new Blazy();
})();
参考:
http://www.19871222.com/infinite-ajax-scroll.html
https://salongweb.com/infinite-ajax-scroll.html
觉得文章有用就打赏一下文章作者
微信扫一扫打赏
