
typecho的这种分页样式设置最初我也是很迷茫的,所以我做的大部分模板都是只是用上一页和下一页,然而昨天翻出来看一下发现其实挺简单的,以前自己没有理解好。
其实这类文章在吕滔博客《Typecho 自定义分页样式》有讲,但是没有很细致的说明,甚至给出的代码本身有些小错误,所以我在这里细说下这个。
先上代码,然后对应的分析下
代码如下:
<?php $this->pageNav('«', '»', 1, '...', array('wrapTag' => 'ol', 'wrapClass' => 'page-navigator', 'itemTag' => 'li', 'textTag' => 'span', 'currentClass' => 'current', 'prevClass' => 'prev', 'nextClass' => 'next',)); ?>
对应出来的的html如下:
<ol class="page-navigator"><li class="current"><a href="http://dmgogogo.com/page/1/">1</a></li><li><a href="http://dmgogogo.com/page/2/">2</a></li><li><span>...</span></li><li><a href="http://dmgogogo.com/page/5/">5</a></li><li class="next"><a href="http://dmgogogo.com/page/2/">»</a></li></ol>
由此可知
1,
«和
»分别对应的是上一页按钮和下一页按钮,
2,数字
1是分割范围(分几页),是当前页码附近可现实的页码数量,举个例子,当前页码为1,一共页码为5,那么上述代码输出的效果就是
1,2,...5,如果当前页码为2呢,效果就是
1,2,3,...5。
3,
...是分割字符,就是2中提到的那个省略页码的东西
4,
wrapTag外层包裹标签名,默认ol,
wrapClass外层包裹类名,
itemTag内层标签名, 默认li,
textTag直接输出文字的标签名,
currentClass当前聚焦类名,
prevClass上一页类名,
nextClass下一页类名。
5,
itemClass可以给其他页码的标签带上class
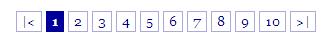
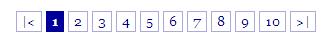
那么实战下目标就是下图,这个是我截取的wp某博客模板的样子
html代码如下:
<div class="page"> <a href="#">|<</a><span class="current">1</span><a href="h#">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#">7</a><a href="#">8</a><a href="#">9</a><a href="#">10</a><a href="#">>|</a> </div>
那么typecho怎么做呢,首先分析到上面的代码外围包裹标签为div类名为page,然后又看到他的上一页下一页的符号分别为|<和>|,页码间隔大概是10,内层标签没有,当前页码类为current。
那么整理后代码大概是这样子的
<?php $this->pageNav('|<', '>|',10,'',array('wrapTag' => 'div', 'wrapClass' => 'page','itemTag' => '','currentClass' => 'current',)); ?>
最后将对应的css偷下来就行了,等等!我为什么要说偷QAQ
觉得文章有用就打赏一下文章作者
微信扫一扫打赏
